我用的是最简单粗暴的编辑器kindeditor。官网:
一、下载文件
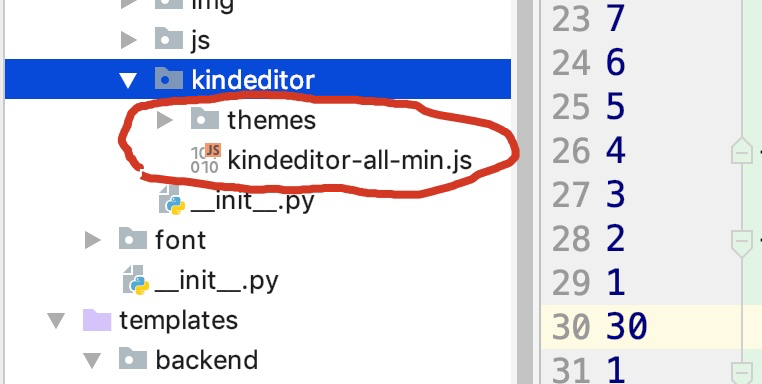
在官网下载js文件并放到项目中,不用的功能可以删除掉,主要功能在:kindeditor-all-min.js里,保留themes文件,其他不需要可以全部删除

二、引用js文件,和textarea绑定
KindEditor.ready(function (K) { window.editor = K.create('#id_content', { width: '800px', height: '500px', resizeType: 0, uploadJson: '/upload/', extraFileUploadParams: { csrfmiddlewaretoken: $('[name="csrfmiddlewaretoken"]').val() }, filePostName: 'upload_img', }); }); 注意id_content是绑定的textarea,下面的参数是根据自己的需求订制编辑器,具体内容可以看文档:
三、编辑器的上传功能
# urls.pypath('upload/', views.upload, name='upload')# views.pydef upload(request): img = request.FILES.get('upload_img') path = os.path.join(settings.MEDIA_ROOT, 'add_article_img', img.name) with open(path, 'wb') as f: for line in img: f.write(line) response = { 'error': 0, 'url': f'/media/add_article_img/{img.name}' # 文件预览,参数必须是url } return JsonResponse(response)